St Sidebar Text Input . With widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Import streamlit as st def clear_text(): User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. St.session_state[text] = input = st.text_input(text, key=text) st.button(clear. You can either use st.text_input() or st.text_area(). Text input widgets # streamlit offers two ways to allow users to input textual data into an application. {age}') this code snippet demonstrates how to add a text input and a slider as part of a form in the sidebar. First, there’s st.text_input for when you only need a single line of text: There are two ways to get text input from users. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. Import streamlit as st with st.form(key ='form1'): Elements can be passed to st.sidebarusing.
from www.brandeis.edu
Import streamlit as st with st.form(key ='form1'): User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. Elements can be passed to st.sidebarusing. St.session_state[text] = input = st.text_input(text, key=text) st.button(clear. You can either use st.text_input() or st.text_area(). First, there’s st.text_input for when you only need a single line of text: {age}') this code snippet demonstrates how to add a text input and a slider as part of a form in the sidebar. With widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Import streamlit as st def clear_text(): Not only can you add interactivity to your app with widgets, you can organize them into a sidebar.
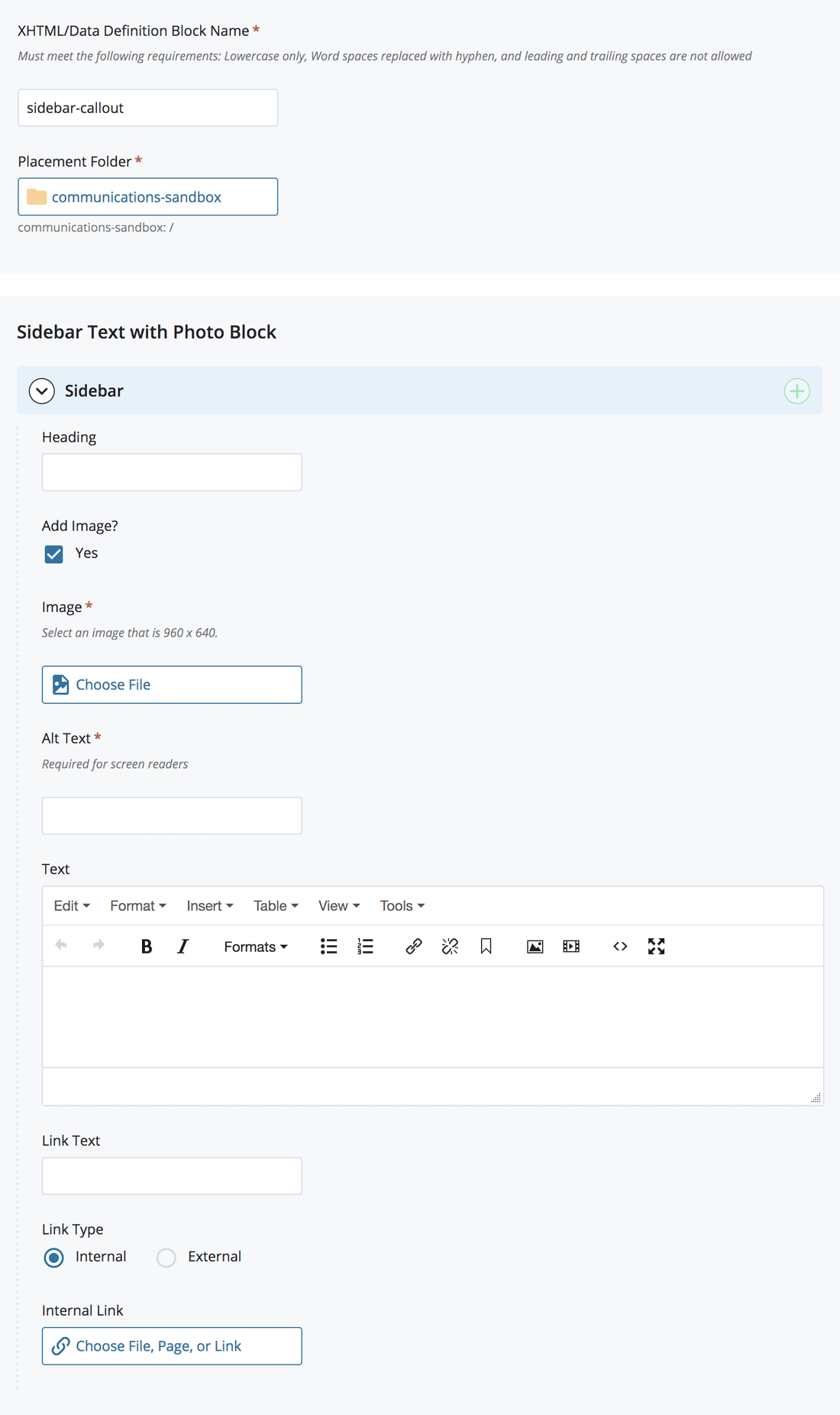
Sidebar Content Types Building and Editing CMS Guide Brandeis
St Sidebar Text Input User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. Text input widgets # streamlit offers two ways to allow users to input textual data into an application. {age}') this code snippet demonstrates how to add a text input and a slider as part of a form in the sidebar. There are two ways to get text input from users. You can either use st.text_input() or st.text_area(). Elements can be passed to st.sidebarusing. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. St.session_state[text] = input = st.text_input(text, key=text) st.button(clear. Import streamlit as st with st.form(key ='form1'): User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. First, there’s st.text_input for when you only need a single line of text: With widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Import streamlit as st def clear_text():
From plcblog.in
what is assignment operator of Structured Text (ST) St Sidebar Text Input You can either use st.text_input() or st.text_area(). St.session_state[text] = input = st.text_input(text, key=text) st.button(clear. Import streamlit as st def clear_text(): There are two ways to get text input from users. User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. Text input widgets # streamlit offers two ways to allow users to input textual data into an application. Elements. St Sidebar Text Input.
From www.codehim.com
Accordion Sidebar Menu with CSS and jQuery — CodeHim St Sidebar Text Input Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. There are two ways to get text input from users. User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. Text input widgets # streamlit offers two ways to allow users to input textual data into an application. You can either. St Sidebar Text Input.
From kajiblo.com
streamlitでのページ切替方法(st.sidebar) kajiblo ITブログ St Sidebar Text Input {age}') this code snippet demonstrates how to add a text input and a slider as part of a form in the sidebar. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. There are two ways to get text input from users. Elements can be passed to st.sidebarusing. You can either use. St Sidebar Text Input.
From css-tricks.com
Floating sidebar, unclickable textinput & nonworking links CSS St Sidebar Text Input St.session_state[text] = input = st.text_input(text, key=text) st.button(clear. {age}') this code snippet demonstrates how to add a text input and a slider as part of a form in the sidebar. Import streamlit as st def clear_text(): Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. Elements can be passed to st.sidebarusing. Import. St Sidebar Text Input.
From discuss.streamlit.io
Using streamlit to accept row and column text inputs Using Streamlit St Sidebar Text Input Import streamlit as st def clear_text(): {age}') this code snippet demonstrates how to add a text input and a slider as part of a form in the sidebar. With widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Import streamlit as st with st.form(key ='form1'): You can either use st.text_input() or. St Sidebar Text Input.
From www.brandeis.edu
Sidebar Content Types Building and Editing CMS Guide Brandeis St Sidebar Text Input With widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. Text input widgets # streamlit offers two ways to allow users to input textual data into an application. {age}') this code snippet demonstrates. St Sidebar Text Input.
From discuss.streamlit.io
Using form_submit_button and st.sidebar.multiselect 🧩 Custom St Sidebar Text Input Text input widgets # streamlit offers two ways to allow users to input textual data into an application. With widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. You can either use st.text_input() or st.text_area(). Import streamlit as st def clear_text(): St.session_state[text] = input = st.text_input(text, key=text) st.button(clear. There are two. St Sidebar Text Input.
From technicalcommunicationcenter.com
How to Add a Stylish Text Sidebar Box to a Word Document Technical St Sidebar Text Input St.session_state[text] = input = st.text_input(text, key=text) st.button(clear. User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. Text input widgets # streamlit offers two ways to allow users to input textual data into an application. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. First, there’s st.text_input for when you. St Sidebar Text Input.
From stackoverflow.com
python Customize the Sidebar (Pages) in Streamlit to Have Sections St Sidebar Text Input Text input widgets # streamlit offers two ways to allow users to input textual data into an application. You can either use st.text_input() or st.text_area(). St.session_state[text] = input = st.text_input(text, key=text) st.button(clear. Import streamlit as st with st.form(key ='form1'): With widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Import streamlit. St Sidebar Text Input.
From discuss.streamlit.io
Inserting image at side bar 8 by Roy_Joshua_Oclarit 🎈 Using St Sidebar Text Input User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. First, there’s st.text_input for when you only need a single line of text: Elements can be passed to st.sidebarusing. Import streamlit as st def clear_text(): Import streamlit as st with st.form(key ='form1'): There are two ways to get text input from users. St.session_state[text] = input = st.text_input(text, key=text) st.button(clear.. St Sidebar Text Input.
From discuss.streamlit.io
Button Size in Sidebar 💬 Show the Community! Streamlit St Sidebar Text Input You can either use st.text_input() or st.text_area(). {age}') this code snippet demonstrates how to add a text input and a slider as part of a form in the sidebar. User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. Text input widgets # streamlit offers two ways to allow users to input textual data into an application. Elements can. St Sidebar Text Input.
From tailwindcomponents.com
Responsive Sidebar Layout by iaminos. St Sidebar Text Input {age}') this code snippet demonstrates how to add a text input and a slider as part of a form in the sidebar. Elements can be passed to st.sidebarusing. With widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Import streamlit as st def clear_text(): St.session_state[text] = input = st.text_input(text, key=text) st.button(clear.. St Sidebar Text Input.
From discuss.streamlit.io
Beta_columns for date_input and time_input on sidebar 🎈 Using St Sidebar Text Input With widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. Elements can be passed to st.sidebarusing. There are two ways to get text input from users. {age}') this code snippet demonstrates how to add a text input and a slider. St Sidebar Text Input.
From kajiblo.com
streamlitでのページ切替方法(st.sidebar) kajiblo ITブログ St Sidebar Text Input St.session_state[text] = input = st.text_input(text, key=text) st.button(clear. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. With widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. There are two ways to get text input from users. User_word = st.text_input(enter a keyword, habs). St Sidebar Text Input.
From www.brandeis.edu
Sidebar Content Types Building and Editing CMS Guide Brandeis St Sidebar Text Input Import streamlit as st def clear_text(): User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. {age}') this code snippet demonstrates how to add a text input and a slider as part of a form in the sidebar. First, there’s st.text_input for when you only need a single line of text: There are two ways to get text input. St Sidebar Text Input.
From www.youtube.com
Sidebar with Dropdown Menu using Bootstrap 5 Side Menu with Sub Menu St Sidebar Text Input Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. You can either use st.text_input() or st.text_area(). Text input widgets # streamlit offers two ways to allow users to input textual data into an application. User_word = st.text_input(enter a keyword, habs) select_language = st.radio('tweet language', ('all',. First, there’s st.text_input for when you. St Sidebar Text Input.
From discuss.streamlit.io
Preserving state across sidebar pages 🎈 Using Streamlit Streamlit St Sidebar Text Input With widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. There are two ways to get text input from users. Not only can you add interactivity to your app with widgets, you can organize them into a sidebar. Text input widgets # streamlit offers two ways to allow users to input. St Sidebar Text Input.
From www.pinterest.com
Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard St Sidebar Text Input You can either use st.text_input() or st.text_area(). Import streamlit as st def clear_text(): {age}') this code snippet demonstrates how to add a text input and a slider as part of a form in the sidebar. Import streamlit as st with st.form(key ='form1'): There are two ways to get text input from users. With widgets, streamlit allows you to bake interactivity. St Sidebar Text Input.